Hi everyone,
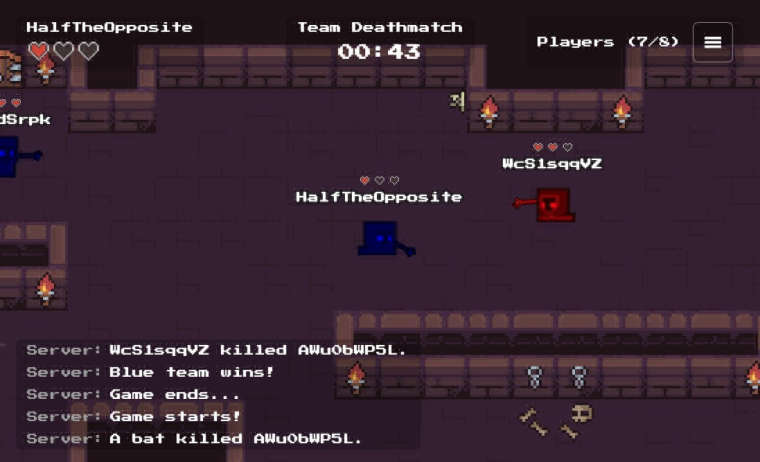
I've been working for a few months on a browser multiplayer shooter game: TOSIOS GitHub page.

DEMO: https://tosios.online
Goals
I had 3 goals in mind when I developed this game:
- Code my first multiplayer browser game.
- Make it open-source.
- Provide an easy way for anyone to deploy and modify it.
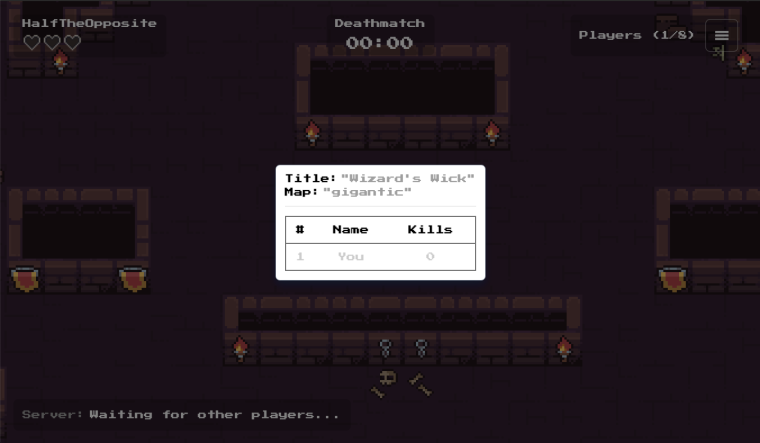
Game's rules
The game principles are fairly easy to grasp:
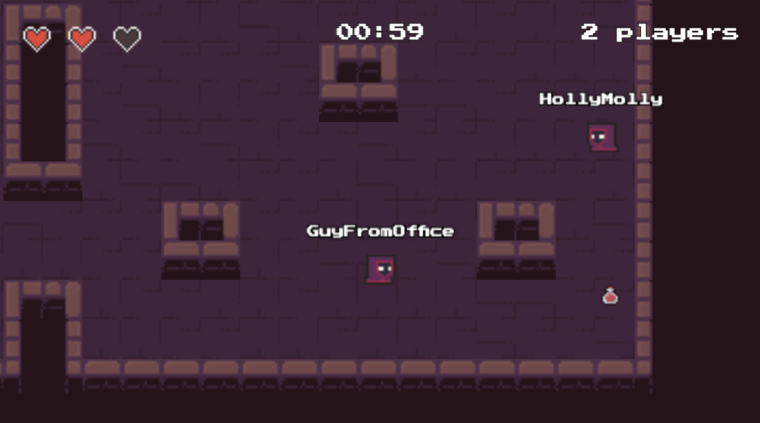
- Every player is positionned randomly on the map during the lobby.
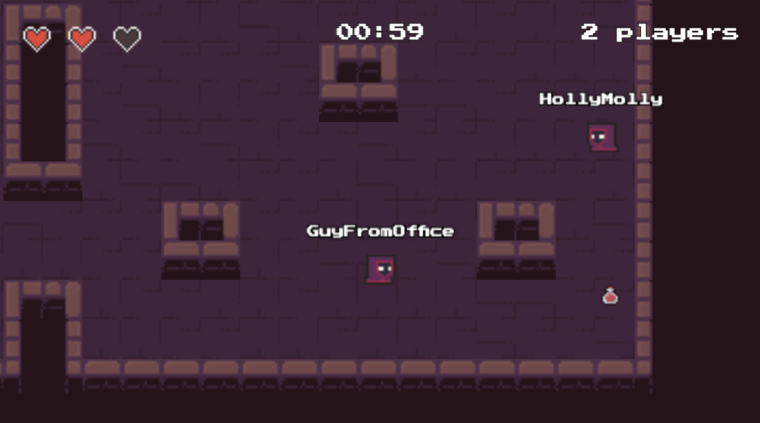
- When the game starts, each player must take down others.
- There are some potions on the map that restore health.
- The last one alive wins 🎉.
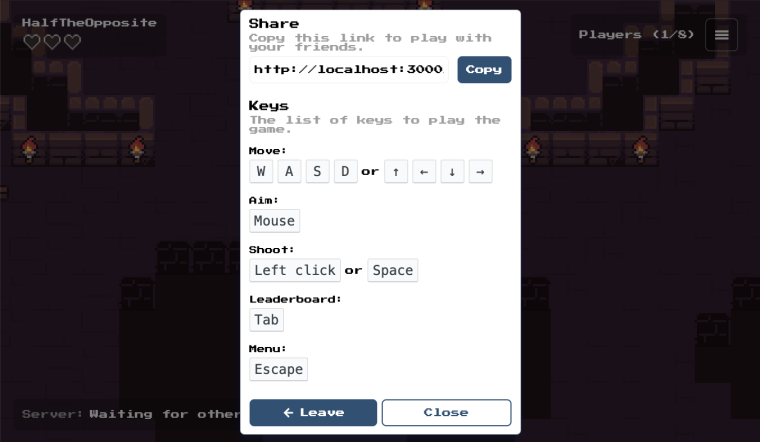
Movements
- Move: W A S D or ↑ ← ↓ →.
- Aim: Mouse
- Shoot: Left click or Space
Tech stack
The whole project is a monorepo using yarn workspaces and coded in TypeScript. It is composed of:
client: A react application using PIXI.jsserver: A colyseus (why would I post it here otherwise) and express.common: A set of utils and constants used in both project.
You can either use the docker-compose file which uses an automatically published image from Docker Hub.
You can also build the docker image yourself using the Dockerfile.
Future
I play this game with friends regularly and we all have much fun (this is how the project started in my mind), and there are a lot of features that I'm developing or that I will develop:
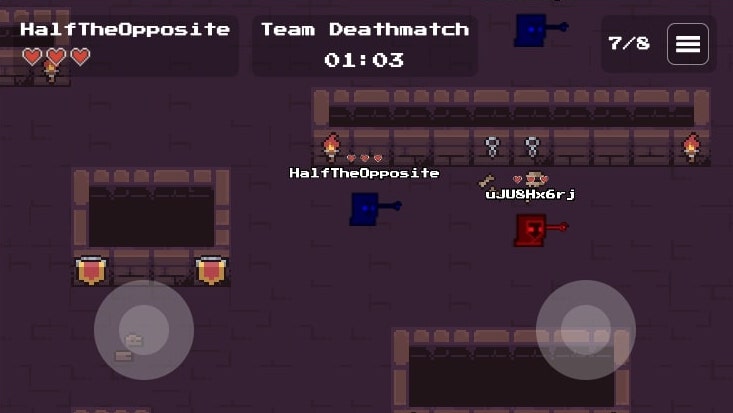
- Mobile-mode (~50% complete)
- Other potions/buffs
- A 4th map
- Better compatibility with Windows (the
mv command doesn't work, I should use the move instead)
Please tell me what you guys think, and please don't hesitate to share this with friends or colleagues at work!