从0.10开始使用Colyseus的,现在能和creator官方合作也是极好的,开发者又多一个选着!点赞👍
Posts made by BlueBang
@endel Thank you for your reply.But this method is called to return an object. How can I put the object into the database?use JSON.stringify?
//serverSide
onCreate(options) {
//check if need restore
if(true){
let roomstate=getRoomStateFromDB();
this.state=JSON.Parse(roomstate);// Is it used like this?
}
}
async onDispose() {
let roomtState=JSON.stringify(this.state.toJSON());
storeDataBase(roomtState);// Is it used like this?
}
There are many nested data in this root-state. It will be very cumbersome to assemble them when they are stored and used separately. Is there any way to save only root-state?
@endel Can you give me some advice?thank you.
Hi all,
In some cases, the room needs to be destroyed but the state information of the room needs to be recorded in the database so that the state can be restored next time.What do I need to do to implement this requirement? Do I serialize and deserialize directly?
...
let playerList=new Map();//store player client info
async onAuth(Client client,options){
if(validate(options.token){
//if already joined
if(playerList.get(options.token)){
//disconnect old clients
this.clients.foreach(oldClient){
if(client.id==playerList.get(options.token)) oldClient.discontent();
}
}
playerList.set(options.token,client.id,)
}
}
...
hi,you should use matchMaker.defineRoomType to defind this room.
Hi all,
When I connect to the server and close WiFi, the server can receive the message quickly, but the client needs to wait about 50 seconds to receive the notice ofonLeave. This problem is the configuration problem or the lack of heartbeat detection? How can I fix it?
The client is JS version.
Thanks!
@endel Yes, it is. Haha, Cheers!
Hi all,
In the document, only remove all listeners method.
Hi all,
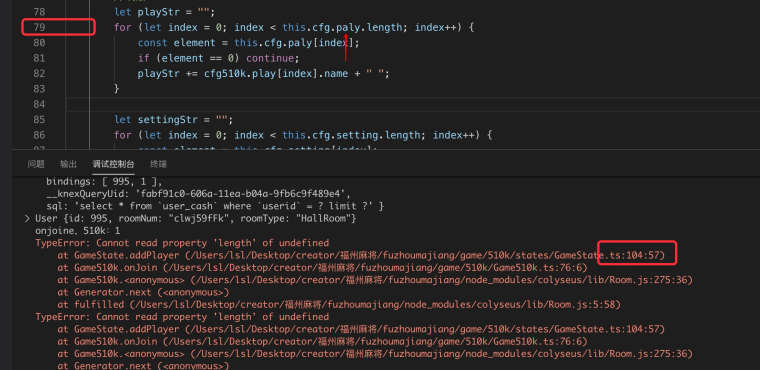
I am using typescript to debug the project in VS Code. My project has ts-nodeand source-map-support packages installed. But still can't display the correct number of error stack rows. Is my operation wrong or need other settings?
thanks!
e.g.

@endel yeah,Because it is still necessary to distinguish between system exceptions and business exceptions. My current solution is to add a formarter in the client-side.tanks for reply.😁
Hi all,
The OnAuth method can only return the false value,right? What should I do if I want to return custom data after a validation failure?
Thanks.😁
for example:
onAuth(client, options): Promise < any > {
return new Promise((resolve, reject) => {
let myData = {
code: -1,
reason: 'token is missing'
}
reject(myData);
});
}
//other test
onAuth(client, options): Promise < any > {
let myData={
code: -1,
reason: 'token is missing'
}
return myData;
}
//and the client side
client.joinOrCreate("test").then(room => {
}).catch(err => {
//the err is null str
});
Hi @garimabhasin ,I think maybe there is any mistake in your code, you post message is too little information. Did you used the sample project before? You can try.
hi everyone,
this new feature is awesome, how to install 0.13 server side branch and generate *.d.ts file.
Thanks.
@endel Great. I can learn something new again. Thank you for your reply.😁
Hi everyone.
Is there any way I can limited the client to add or create only one instance? Can I complete this requirement without modifying the framework? For example, I'm going to hold a competition. I want control to be created by the system, and I don't want players to create rooms.
I think of a way, but I don't think it's elegant enough.
//server side
let room=matchMaker.createRoom("match" {secret:OnlySystemKnowPassWord});
//client side
ws.joinOrCreate("match");//aways faild
Do you have any ideas? @endel thank you!
Hi @endel thank you for report,
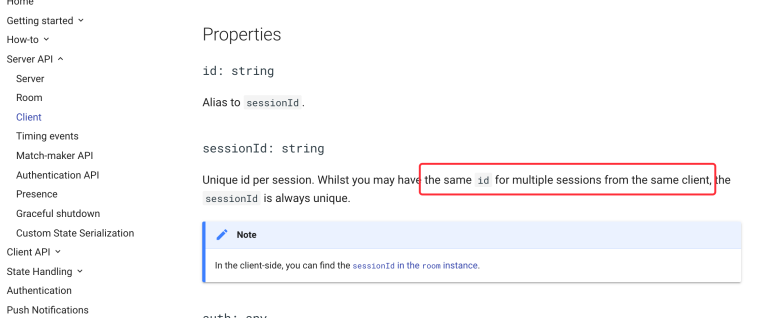
How to understand 'the sample client on multiple sessions', for example
//client
let ws= new Colyseus.Client("ws://localhost:2567")
ws.joinOrCreate("room");
ws.joinOrCreate("room");
//server
onAuth(client){
console.log(client.id) //the clientId will be same,right?
}
Thanks a million.
Hi @endel ,
It's said in the document that there will be the same ClientID when I connect to the same device twice. But it's not the same when I open two browser tabs for testing. Is my understanding wrong? Thank you