Hi @endel ! Thanks
thank for answering, I'm not using @filter() or @filterChildren().
Here is the code of the MapSchema :
export class Joker extends Schema {
@type("string")
type: string;
@type("string")
slug: string;
@type("string")
name: string;
@type("boolean")
available: boolean = true;
@type("boolean")
isUsed: boolean = false;
}
and it's inplementation in the Schema for the Player
@type({ map: Joker })
jokers: MapSchema<Joker>;
I initialize it here (maybe here is the bad code haha) :
let jokers = new MapSchema<Joker>();
this.jokers.forEach((jk) => {
let joker = new Joker({
type: jk.type,
slug: jk.slug,
name: jk.name,
available: true,
isUsed: false
});
jokers.set(jk.slug, joker);
})
the jokers array
jokers = [
{ type: 'bonus', slug: "cdp", name: "Coup d'pouce" },
{ type: 'attaque', slug: "pjn", name: "Petit jaune" },
];
And the error throws when I do this :
this.state.players.get(client.sessionId).jokers.get(packet.datas).available = false;
Just to know, I use this.state.players.get(client.sessionId).jokers.get(packet.datas).available in a if right before and it doesn't throw error.
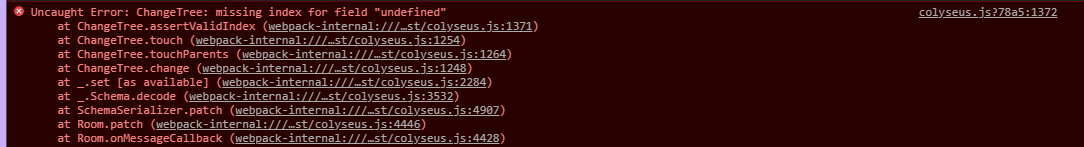
Plus, the error is throwing on client-side in colyseus.js and nothing shows up on server-side.
Hope it will help !
Cheers!