Hello everyone,
I'm currently building a web game (based on colyseus and VueJS).
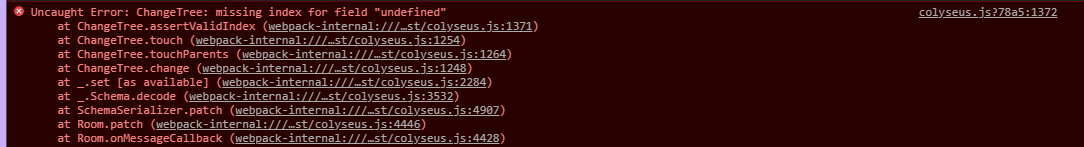
I had no problem at all during the whole development, but today I just saw this error pop in the console at a specific moment.

It does not block the code and execution.
It is due to this line of code, server-side, in a listener for client request
this.state.players.get(client.sessionId).jokers.get(packet.datas).available = false;
I have tried to write it that way but the error is still here
let player = this.state.players.get(client.sessionId);
let joker = player.jokers.get(packet.datas);
joker.available = false;
the property jokers is a mapSchema binded with jokers "slug" so it's easy to find them.
Why is it causing an error and do you have a tip to avoid it ?
Thanks !
Maël