I am having trouble getting a basic client. Can someone post a basic running app with initialization? I get failure when instantiating colyseus (new Colyseus.Client(...))
React Native Initialization Example
Hey @merhawie, do you mind posting the error you’re having? Stack traces and logs would be helpful to help you out. Cheers
The text of the error that I get is the following:
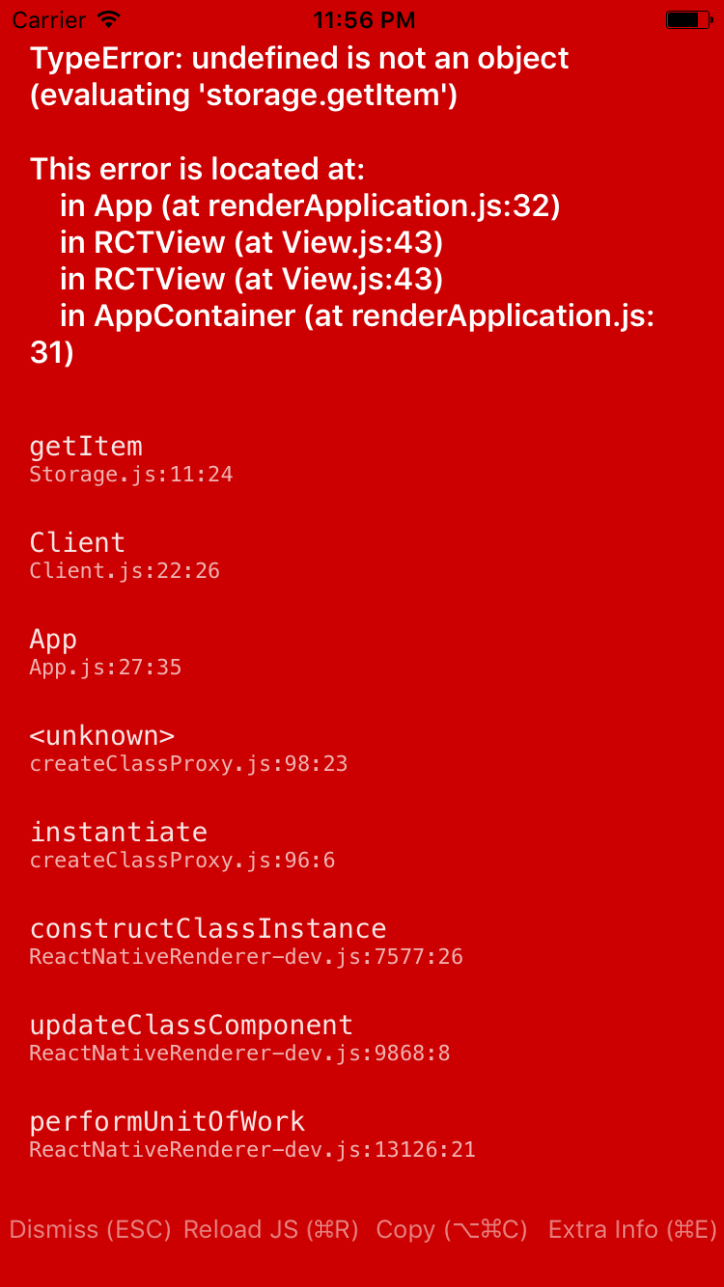
undefined is not an object (evaluating 'storage.getItem')
getItem (Storage.js:11:24)
Client (Client.js:22:26)
<unknown> (App.js:25:33)
This last line references code outside of the class definition (but the same thing occurs if initialized in the constructor), the line reads: var client = new Colyseus.Client(endpoint);
Does this help? Do I need to provide a screenshot?
I see @merhawie, have you followed the caveats for React Native compatibility here? https://github.com/gamestdio/colyseus.js/#react-native-compatibility
Looks like you're missing this:
import { AsyncStorage } from 'react-native';
window.localStorage = AsyncStorage;
Cheers
@endel - thank you for the quick response! Here is my App.js import stack:
import 'react-native-browser-polyfill';
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View, AsyncStorage} from 'react-native';
//Necessary libraries for Colyseus
window.localStorage = AsyncStorage;
import Colyseus from "colyseus.js";
Below is a screenshot of the actual error I am receiving:

Hey @merhawie, I see, managed to reproduce the issue using react-native 0.56.0, is this the version you're using as well?
It seems react-native is importing colyseus.js before assigned AsyncStorage to window (even though the import order is correct), and that is causing the problem. 😢
I suspect that's because Babel 7 moves all imports before any other code execution (like window.localStorage = ...)
I'd appreciate if you could come up with a solution for this! I've just created an issue on GitHub about this.
Cheers, thanks for reporting.
Sorry @merhawie, that was actually my bad.
I've managed to fix this on version 0.9.11 of the client. During some refactoring on the client, I've moved the Storage to a different file and forgot that the storage should not have been assigned upon module loading.
It works fine now!
@endel haha ... no problem! I felt bad about not being able to figure out for a few days playing with various babel settings. Thank you for finding the fix
@endel - following this solution I believe there may be an issue with this.connection not being set before client.join command is run. Consequently - there error I am seeing (once the above was solved in 0.9.11) is "Cannot read property 'send' of undefined" @Client.join - Client.js@35
Note - I am running on localhost based on the "chat room" example.
Has anyone else run into this problem?
Hey @merhawie,
Are you calling client.join() after the onOpen signal, as described here? https://github.com/gamestdio/colyseus.js#react-native-compatibility