Hi
I am using Colyseus for my multiplayer game. But there is a problem when I try to connect between 2 client in localhost:
- Client User Info look like:
import { Room, Client } from "colyseus";
import { Schema, type, MapSchema } from "@colyseus/schema";
export class UserInfo extends Schema
{
@type("string")
ID:string;
@type("string")
Email:string;
@type("number")
Balance:number;
@type("number")
Gold:number;
}
export class UserInfo_State extends Schema
{
@type({ map: UserInfo })
players = new MapSchema<UserInfo>();
}
export class MyRoom extends Room {
onCreate (options: any) {
this.setState(new UserInfo_State());
this.onMessage("Change", (client, message) => {
console.log(message);
this.state.players[message].Balance += 100;
});
}
onJoin (client: Client, options: any) {
console.log(options.ID);
this.state.players[options.ID] = new UserInfo;
this.state.players[options.ID].ID = options.ID;
this.state.players[options.ID].Balance = 100;
console.log(this.state.players[options.ID]);
client.send('LoginSuccess');
}
onLeave (client: Client, consented: boolean) {
}
onDispose() {
}
}
- Game Client look like:
import { Room, Client } from "colyseus";
export class MyRoom extends Room {
onCreate (options: any) {
this.onMessage("buy_new_egg", (client, message) => {
console.log(message.ID);
Lobby.send("Change", message.ID);
client.send("BuySuccess", ["EGG"]);
});
}
onJoin (client: Client, options: any) {
console.log(options.ID);
client.send('LoginSuccess');
}
onLeave (client: Client, consented: boolean) {
}
onDispose() {
}
}
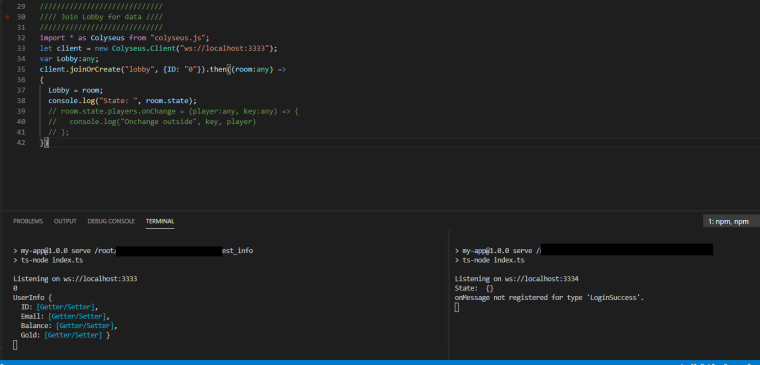
/////////////////////////////
//// Join Lobby for data ////
/////////////////////////////
import * as Colyseus from "colyseus.js";
let client = new Colyseus.Client("ws://localhost:3333");
var Lobby:any;
client.joinOrCreate("lobby", {ID: "0"}).then((room:any) =>
{
Lobby = room;
room.state.players.onChange = (player:any, key:string) => {
console.log("Onchange outside", key, player.Balance)
};
})
- Step look like:
- 1st player connect.
- 2nd player connect.
- 1st player send the signal change the balance to Game Client
- Game Client send signal to Info Client for update data
- Info Client Update data with map schema
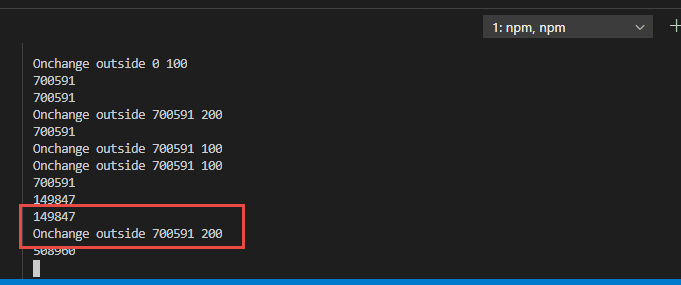
Problem is:

149847 is 1st player send signal and 700591 is 2nd player change data.
I dont know why, can someone explain and help me a solution?
Many thanks