Hello guys,
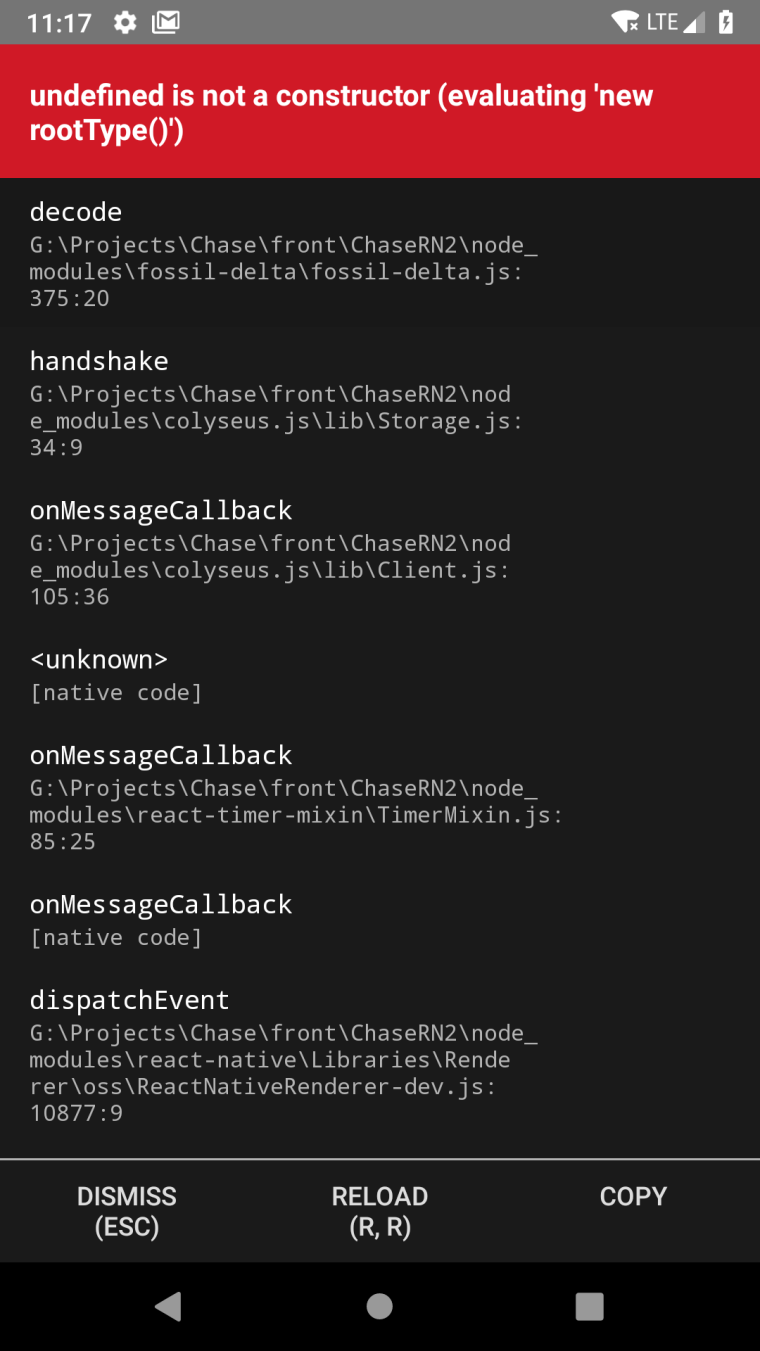
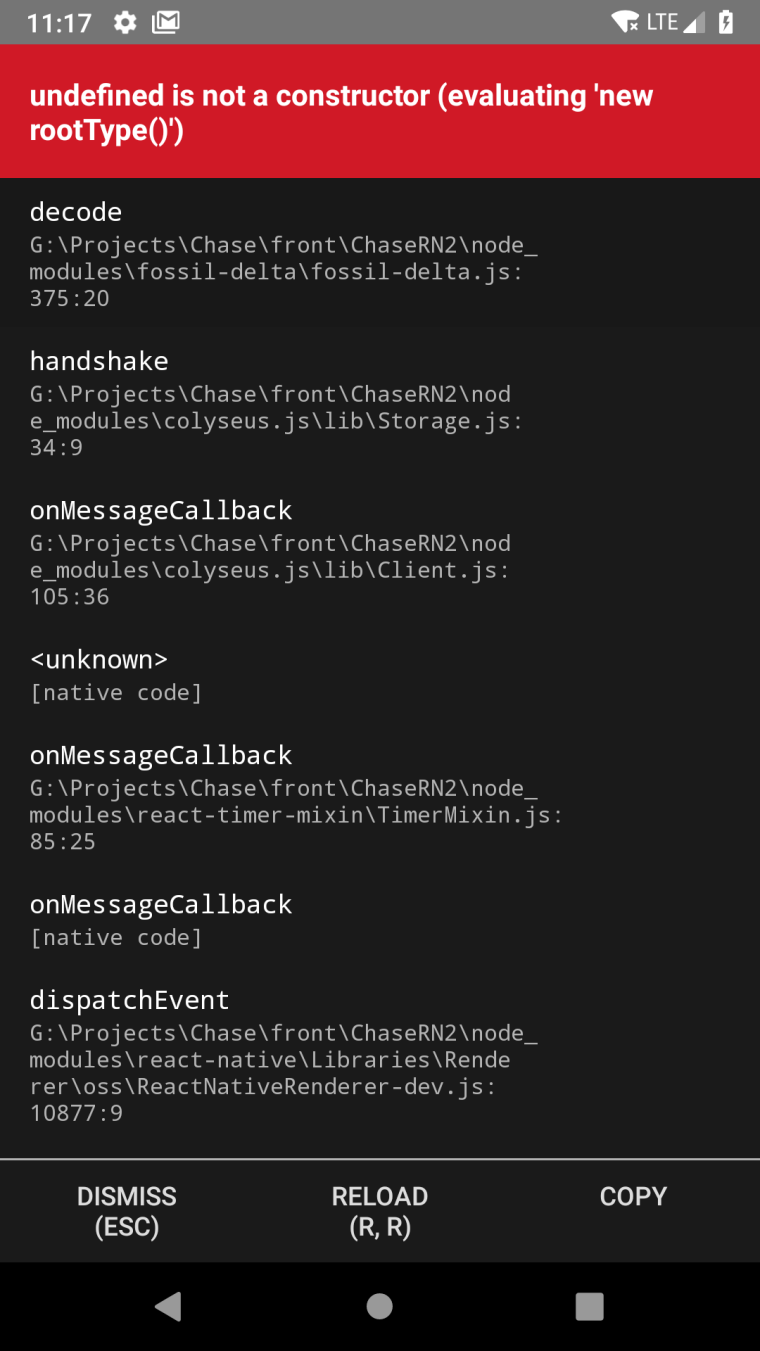
I'm running an issue with RN 0.59.5 after doing a room.join, when I dismiss the error, the server got my player join, but room.OnJoin is never called :

Here's my code:
export default class GameScreen extends Component {
room: any;
client: any;
componentDidMount() {
this.client = new Colyseus.Client("ws://192.168.1.13:4000", {});
this.onConnection();
}
onConnection() {
this.client.onOpen.add(() => {
console.log("client connected");
try {
this.room = this.client.join("solo");
this.room.onJoin.add(() => {
console.log("client joined successfully");
});
} catch (err) {
console.log("test", err);
}
});
}
}
In App.ts:
import React, {Component} from "react";
import HomeNavigation from "./src/navigation/home";
import AsyncStorage from "@react-native-community/async-storage";
import {Buffer} from "buffer";
global.Buffer = Buffer;
window = Object.assign(window, {localStorage: AsyncStorage});
interface Props {}
export default class App extends Component<Props> {
render() {
return <HomeNavigation />;
}
}
Many thanks!