Hello! I'm currently working on a game and I'm facing an issue. The game is quite simple at the moment because I'm currently working on the architecture.
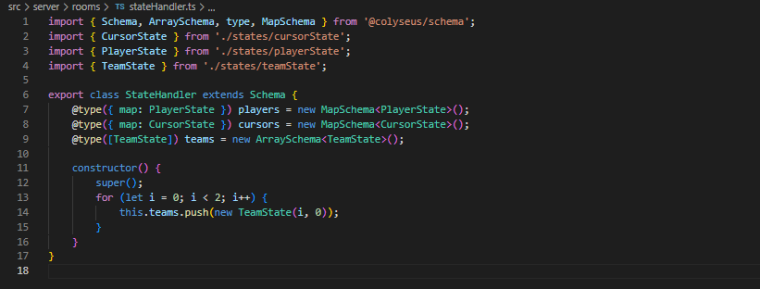
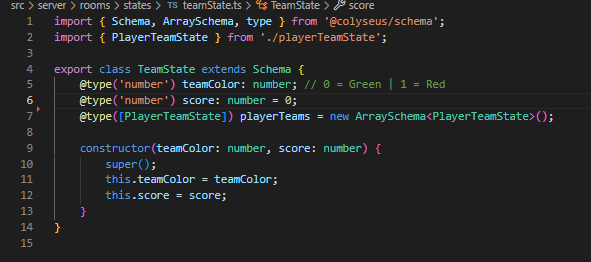
Here's the logic : an user can click on a button to join a team (Green or Red). I already created a Team Schema which contain an ArraySchema of PlayerTeam.


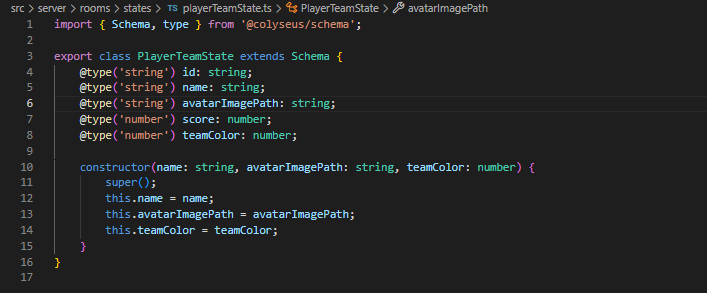
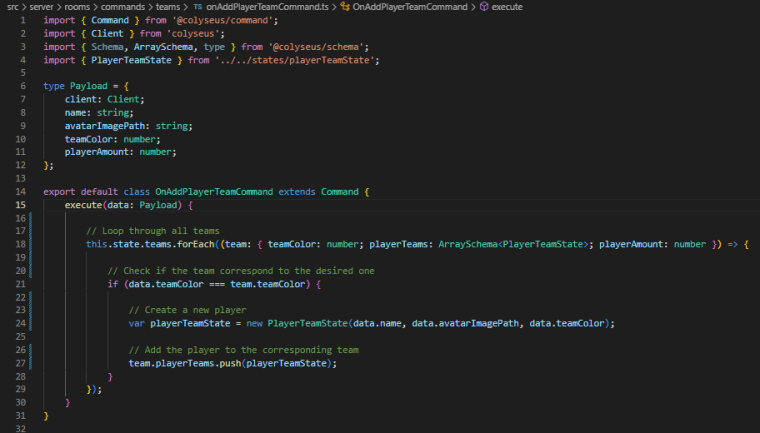
When the user click on the button. It will create a new PlayerTeam and will be push to the according Team.


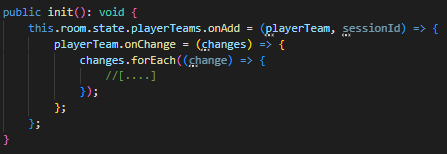
Since the PlayerTeam schema is dynamicly created and not created initially, I am not able to see if there have been any changes on it. In other words, I'm not able to that :

Is there a way to see if there have been any changes on the PlayerTeam schema ? Am I missing something?
Thanks! :)