事情是这样的, 一位用户在本地进行 Colyseus 的单元测试的时候遇到了测试不通过的问题.
他的测试环境是 Jest, 操作系统为 MacOS, 测试项目为官方自带脚本.
import { ColyseusTestServer, boot } from "@colyseus/testing";
// import your "arena.config.ts" file here.
import appConfig from "../src/arena.config";
describe("testing your Colyseus app", () => {
let colyseus: ColyseusTestServer;
beforeAll(async () => colyseus = await boot(appConfig));
afterAll(async () => await colyseus.shutdown());
beforeEach(async () => await colyseus.cleanup());
it("connecting into a room", async() => {
// `room` is the server-side Room instance reference.
const room = await colyseus.createRoom("my_room", {});
// `client1` is the client-side `Room` instance reference (same as JavaScript SDK)
const client1 = await colyseus.connectTo(room);
// make your assertions
expect(client1.sessionId).toEqual(room.clients[0].sessionId);
});
});
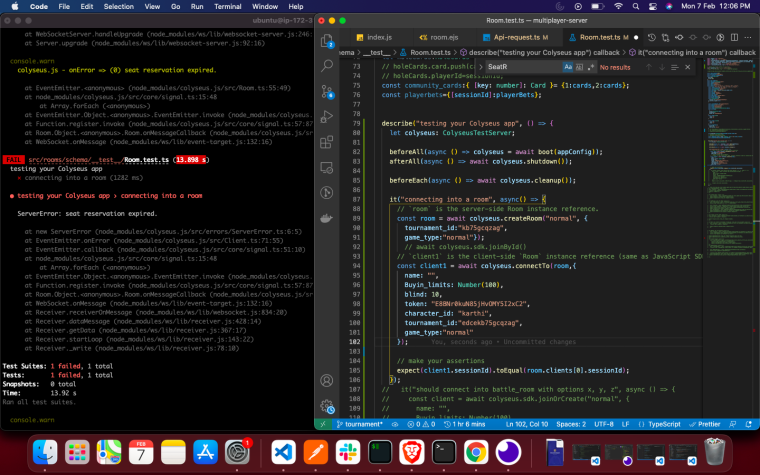
测试进行时, 遇到了报错:

问题解决
推测是由于 Redis 服务器在本地测试环境下造成兼容性问题.
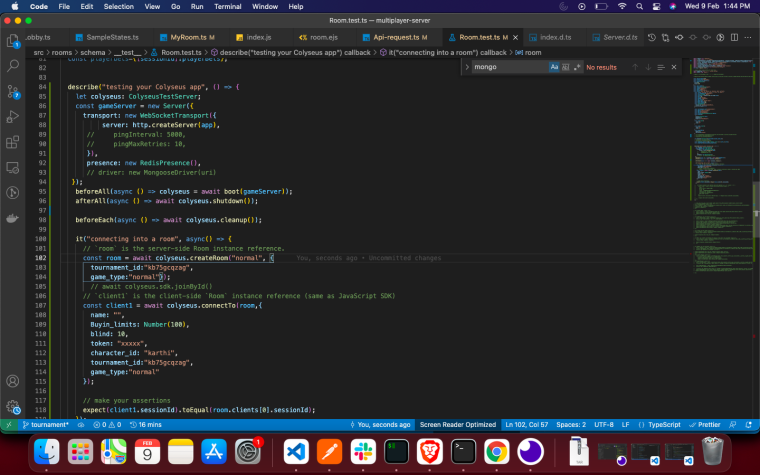
目前的 workaround 是这样的:

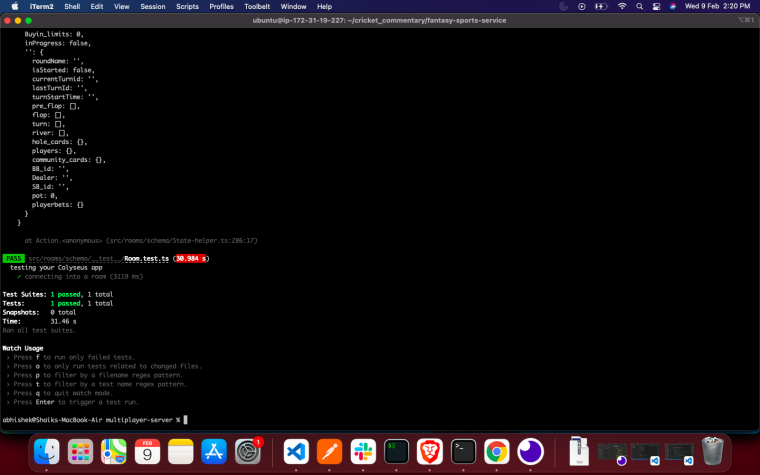
修改代码传入 gameserver 而不是 config.ts, 然后测试就可以顺利进行.

此问题并不影响生产环境, 如果未来有官方更新的话会及时汇报.