虽然 Cocos Creator 3 的更新速度那叫一个快,但是还是有不少用户为了安全稳定考量决定暂时停留在 Cocos Creator 2.x 的版本。
那么 Cocos Creator 2.x 与 Colyseus 是如何整合的呢?官方文档里没写,所以这篇文章补充了这一点。
- cocos creator 3.x 参考
https://discuss.colyseus.io/topic/486/cocos-creator-3-colyseus
https://docs.colyseus.io/zh_cn/colyseus/getting-started/cocos-creator/
- cocos creator 2.x 与 Colyseus 整合步骤
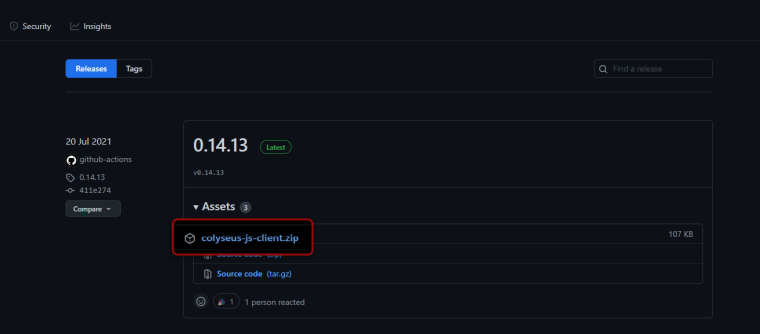
- 下载 Colyseus 最新版本的 JS客户端;

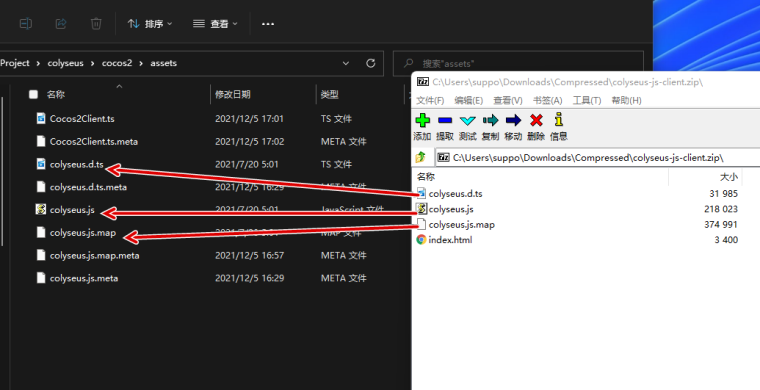
- 新建 Cocos Creator 2.x 项目,然后解压 Colyseus JS 客户端文件到项目的资源文件夹;

-
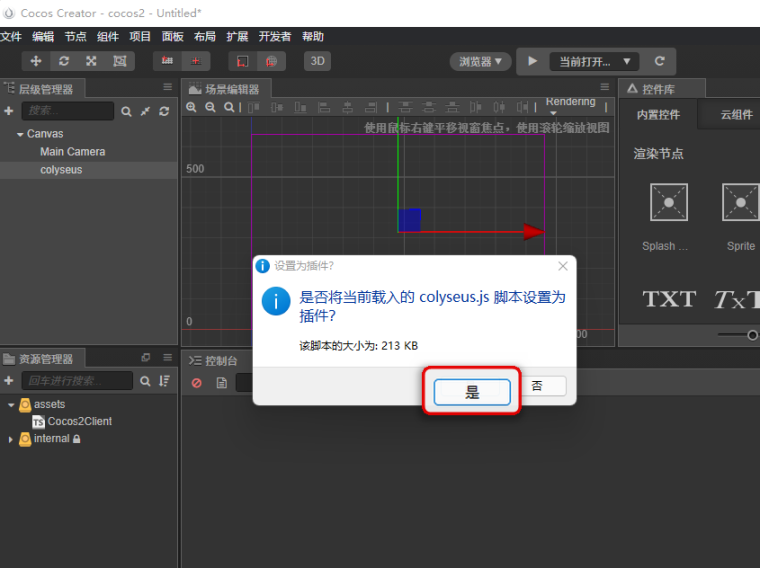
回到 Cocos Creator 2.x 编辑器,这是编辑器会提示是否将 colyseus.js 作为插件导入?这里选择 “是”。

-
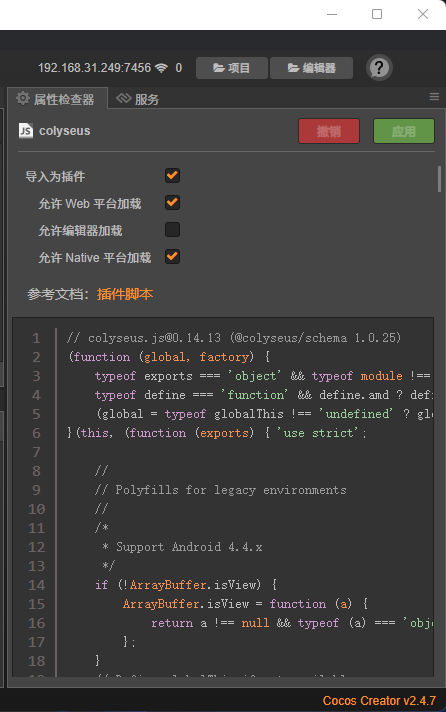
确保 colyseus.js 插件属性勾选了“导入为插件”、“允许 Web 平台加载” 和 “允许 Native 平台加载”;

- 编写代码连接服务器。
const {ccclass, property} = cc._decorator;
@ccclass
export default class NetworkManager extends cc.Component {
start () {
// @ts-ignore
var client = new Colyseus.Client('ws://localhost:2567');
client.joinOrCreate("room_name").then(room => {
console.log(room.sessionId, "joined", room.name);
}).catch(e => {
console.log("JOIN ERROR", e);
});
}
// update (dt) {}
}
因为 colyseus.js 已经被作为插件导入,所以代码里不需要任何的 import 和 require() 等导入操作。
// @ts-ignore 的作用是让编辑器检查机制忽略这种没有导入就使用的方式。因为这在 Cocos Creator 2.x 里是合理的。
而且 colyseus.js 客户端也提供了 .d.ts 描述文件,可以很好地支持代码提示功能,这样用户使用起来就更加得心应手。
- 参考
插件脚本
如果不使用插件功能也是可以的,下面这个方法适用于任何JS语言的开发环境。
只要将 colyseus.js 和 colyseus.d.ts 解压到项目目录即可,不 将js引用插件。
在代码中直接导入并使用即可:
import * as Colyseus from "<colyseus.js 文件路径>"