前言
在各个游戏开发论坛的新手区,有一个问题特别常见:怎么连接数据库啊?
其实,为了数据安全,客户端并不应该直接连接数据库服务,而是通过请求,使用权威服务器进行数据库的连接。
下面就以 Colyseus Arena 和 MongoDB 为例,介绍游戏服务器如何进行数据库连接,以及对数据库进行简单的操作。
创建 MongoDB 云数据库
要连接数据库,首先得有一个数据库(废话)。而在这个啥啥都上云计算的时代,数据库服务当然也不例外。
试用注册地址为 https://www.mongodb.com/try
同 Arena 一样,MongoDB 云服务的试用是免费的。
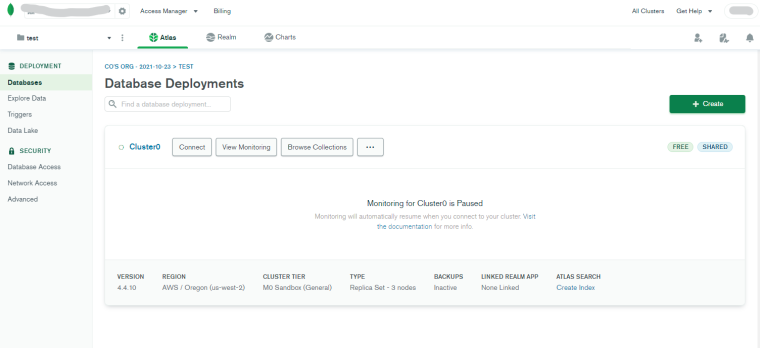
注册完成之后会来到这样一个界面。

点击 Create 创建新数据库,本例的数据库和数据集合都叫做 “test”。
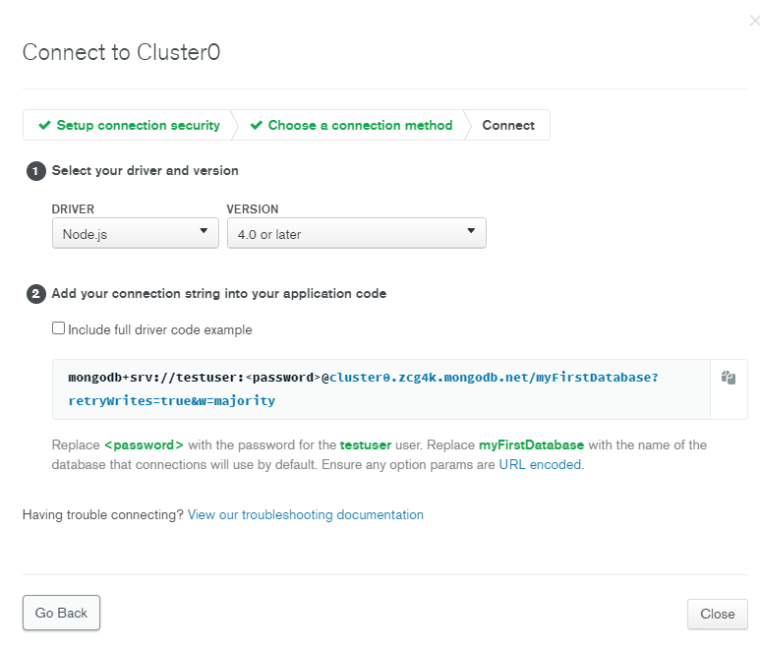
点击 Connect 会出现连接方法提示界面,点击上面的 Connect to your application 按钮,选择 Driver 为 NodeJS,结果如下所示:

这就是我们的数据库连接时使用的 url,其中包含了数据库地址,数据库使用者的用户名和密码等信息。
mongodb+srv://testuser:<password>@cluster0.zcg4k.mongodb.net/myFirstDatabase?retryWrites=true&w=majority
-
注意在实际使用时要把里面的 testuser,<password> 和 myFirstDatabase 字样换成你自己的字符串。
-
如果字符串里有特殊字符,需要使用 URL 转码。
连接数据库
建立好数据库,拿到连接 url,就可以用服务器代码进行连接了。
这里我们使用 Colyseus Arena 服务,所以首先要安装好 Colyseus,关于 Colyseus 的安装与配置详见这里。
安装好 Colyseus 及其依赖库之后,打开 arena.config.ts 文件,找个地方键入如下代码。
beforeListen: () => {
MongoClient.connect("mongodb+srv://user:password@cluster0.zcg4k.mongodb.net/test?retryWrites=true&w=majority").then((mongo) => {
mongo.db("test").collection("test").insertOne({cat: "mew"});
mongo.db("test").collection("test").findOne().then((doc) => {
console.log(doc);
});
})
}
为了方便测试我们就在 beforeListen 函数里直接连接数据库吧。
- 连接 MongoDB 之前要安装并导入 NodeJS 的驱动程序。
第一行的意思是使用上面提到的 url 连接数据库。
第二行的意思是打开数据库和集合并插入一条数据元素 {cat: "mew"},当然你也可以插入 {dog: "woof"}。
第三行的意思是查找并在控制台上输出刚刚插入的数据。
运行结果
[INFO] 12:53:28 ts-node-dev ver. 1.1.8 (using ts-node ver. 9.1.1, typescript ver. 3.9.10)
✅ development.env loaded.
✅ Express initialized
� Your Colyseus App
⚔️ Listening on ws://localhost:2567
{ _id: new ObjectId("6173dc38a9d493bd900839e8"), cat: 'mew' }
如果你的输出结果与此类似,那么恭喜你,你已经学会如何使用 Colyseus 服务器连接数据库了。
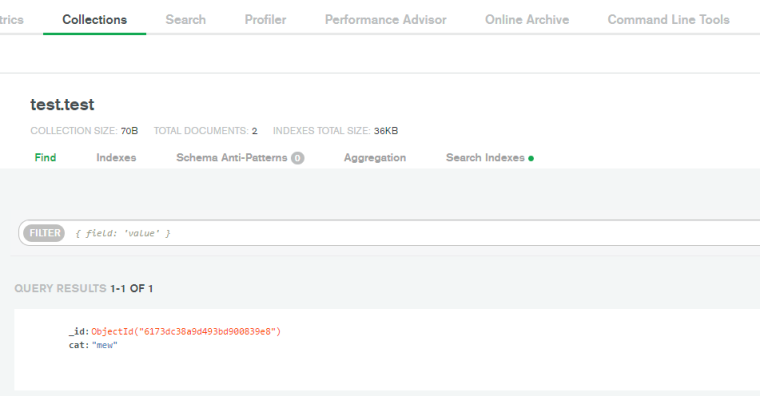
再次打开 MongoDB 的云端页面,可以看到数据已经成功插入到数据库的集合中了。

上传至 Arena
本地测试成功之后,最后一步就是把服务器代码上传至 Arena 了。
如果你对 Colyseus Arena 还不熟悉,下面推荐几篇文章:
https://docs.colyseus.io/arena/
https://discuss.colyseus.io/topic/487/colyseus-为-cocos-store-带来开源后端联网服务
https://discuss.colyseus.io/topic/525/lucid-sight-inc-投资-258-万美元建设-colyseus-arena-云托管服务
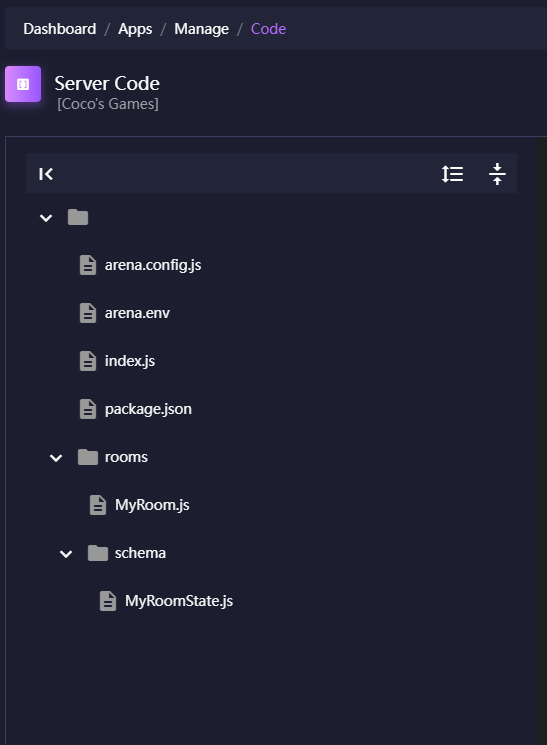
在 Arena 新建 Application,点击 Manage / Server Code,把编译好的服务器代码上传上去。

- 注意只能上传编译后的 JS 代码哦
最后点击 Deploy,这样我们的具备连接数据库功能的游戏服务器就上线啦!